WordPressを使い始めたばかりの方、Cocoonテーマを使って「プロフィール欄に改行を入れたいのに、全然できない!」と困った経験はありませんか?
実は私もその一人でしたが、ある簡単な方法でこの問題を解決しました。
本記事では、初心者の方にも分かりやすく具体的な手順をお伝えします。
これを読んでプロフィール欄をスッキリ見やすく整えましょう!
【簡単手順】Cocoonプロフィール欄を見やすくする方法
プロフィール欄に改行を反映させるには、以下の簡単な手順に従ってください。
初心者の方でも迷わずできるように、分かりやすく説明します!

- WordPressにログインする
まず、WordPressの管理画面にログインします。これがスタート地点です。
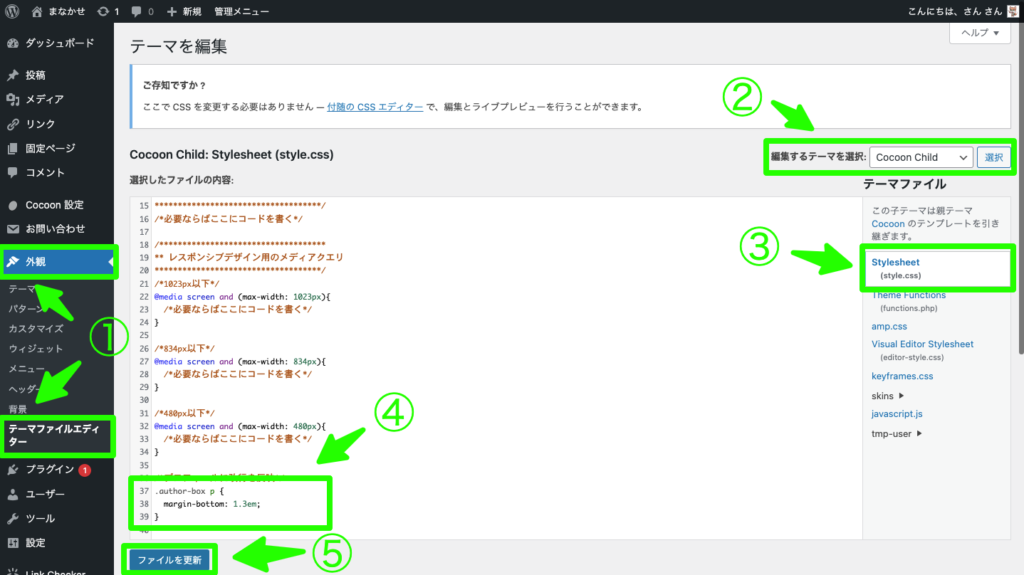
- 「外観」をクリックし「テーマファイルエディター」を開く
左のメニューから「外観」を選び、その中の「テーマファイルエディター」をクリックします。
「ファイルを編集するなんて難しそう」と思うかもしれませんが、一度やれば意外と簡単ですよ!
- 編集するテーマを確認する
編集対象は「Cocoon Child」というテーマです。画面上部で確認してください。
- スタイルシート(style.css)を選択
左側にあるリストから「Stylesheet(style.css)」をクリックします。このファイルを編集することで、デザインを調整できます。
- 以下のコードを貼り付ける
画面の一番下に、次のコードをそのまま貼り付けます。
.author-box p {
margin-bottom: 1.3em;
}このコードは、プロフィール欄の段落間に「適度な間隔」を作る命令です。
- 「ファイルを更新」をクリック
最後に「ファイルを更新」をクリックして保存しましょう。これで設定が反映されます!プロフィール欄をチェックして、段落ごとに間隔ができていることを確認してください。
【悩み解決!】Cocoonで改行が反映されない理由
さて、なぜ最初にエンターキーや改行タグ(<br>)を使ってもうまく改行されなかったのでしょうか?
その理由は、Cocoonテーマが「デザインの統一性を保つために」特定の設定を行っているからです。
Cocoonでは、プロフィール欄の入力内容がそのまま出力される仕様になっています。
その結果、手動で入力した改行が無効化されてしまうのです。

最初は<br>を改行したいところに入れようとしていたけど、できなくて結構時間使っちゃったんだ・・・
こうした「見えないルール」を上書きするには、CSSという「デザインを指示する仕組み」を活用する必要があります。
手順で紹介した方法は、まさにそのルールを変更する作業なのです。
これを覚えておくと、他の部分でも応用がきくようになりますよ!
【応用編】間隔を自分好みにカスタマイズ
貼り付けたコードの数字部分(1.3em)を変更すると、段落間の間隔を調整できます。
.author-box p {
margin-bottom: 1.3em; ⇦ここの部分
}
たとえば、1emにすると狭くなり、2emにすると広くなります。
これで、プロフィール欄を自分の好みに合わせることができます。
さらに、他のデザインも少しずつ調整していくと、サイト全体の見た目を統一することができますよ。
【まとめ】誰でもできる!プロフィール欄の簡単カスタマイズ
Cocoonテーマのプロフィール欄を改行する方法を紹介しました。
手順を一つずつ進めることで、初心者でも簡単にカスタマイズが可能です。
大事なのは、「難しそう」と思わずに一歩踏み出すことです。

なんでもやってみることが大事だよ!不安だったらさんが背中押してあげるからね!
ぜひこの記事を参考に、プロフィール欄を自分らしいデザインに仕上げてください!
参考にしたサイト
- 【WordPress】Cocoonのプロフィールに改行を入れる方法【CSS】 by ゆきもちブログ
https://yukimochiblog.com/profile-margin230826/ - 【Cocoon】プロフィール欄を改行して見やすく行間を空ける方法 by ふみたかブログ
https://fumitakablog.com/cocoon/ - 【Cocoon】プロフィール欄で改行で行間をあけても反映されない… by ゆまこ
https://yumako428.com/cocoon/customization/profile-space/ - Cocoonサイドバーのプロフィールをカスタマイズする方法4例… by きつねコード
https://kitsunecode.net/blog-homepage/cocoon-profile-customize/








コメント