ウェブサイトやブログをデザインするとき、「配色」で迷ってしまった経験はありませんか?
特に、デザインのベースカラーを決めた後に、それに合う色を選ぶのは意外と時間がかかりますよね。
私も以前、同じ悩みを抱えていましたが、「さくさく決める 配色サイト」を活用したことで、この問題を簡単に解決することができました。
この記事では、「さくさく決める 配色サイト」と、Chrome拡張機能「ColorPick Eyedropper」を使って配色を効率化する方法をご紹介します。
さらに、デザインの基礎知識として「補色」「トライアド」「スプリット・コンプリメンタリ」「類似色」「ヒュー・チント・シェード」といった配色ルールを、具体例を交えてわかりやすく解説します。
この記事を読むことで、配色の知識が深まり、ツールの活用方法もわかるので、初心者でもプロ並みの配色が実現できます。
この記事を読んだ後、あなたのデザイン作業がもっと楽しく、効率的になります!
デザイン配色で失敗しないための基本ツール
配色を簡単に決められる「さくさく決める 配色サイト」

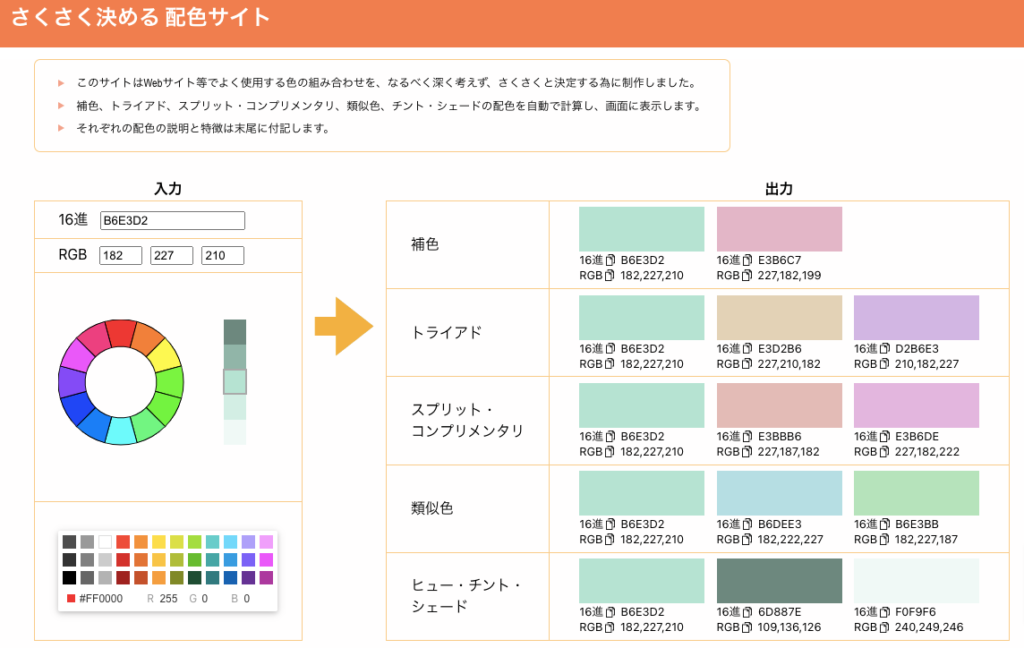
「さくさく決める 配色サイト」は、配色に悩む時間を大幅に短縮してくれる画期的なツールです。
このサイトでは、ベースカラーを選ぶだけで、さまざまな配色パターンが瞬時に提案されます。
使い方はとても簡単です
- サイトを開く(こちらから)。
- カラーピッカーで好きな色を選ぶ。
- 提案された配色パターンを選択する。
- 必要に応じてカラーコードをコピーしてデザインに活用する。
例えば、私が選んだベースカラー「#B6E3D2」(ライトグリーン)を使うと、補色やトライアドといったルールに基づく配色が一目で確認できました。
この視覚的なサポートのおかげで、デザインの方向性を簡単に決めることができます。
ベースカラーを選ぶなら「ColorPick Eyedropper」がおすすめ

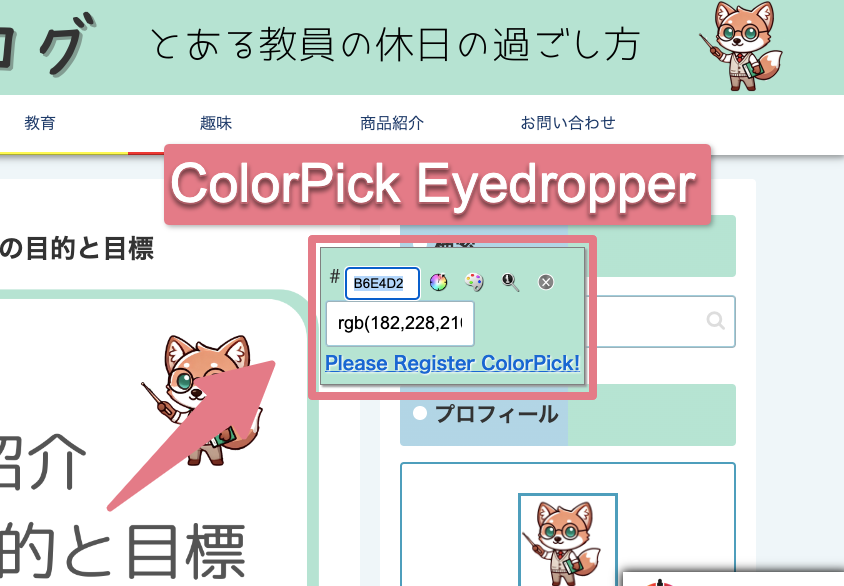
デザインのベースカラーを決める際に便利なのが、Chrome拡張機能「ColorPick Eyedropper」です。
このツールを使うと、ウェブサイトや画像から簡単にカラーコードを取得できます。
使い方:
- Chromeウェブストアで「ColorPick Eyedropper」をインストール。
- 拡張機能を起動して、取得したい色の上にカーソルを合わせる。
- 表示されたカラーコードをコピーし、デザインに利用する。
私がこのツールを使ったとき、既存のテーマからライトグリーン「#B6E3D2」を抽出しました。

このコードを基に「さくさく決める 配色サイト」で相性の良い色を見つけて、スムーズにデザインを進めることができたよ!
初心者でもわかる!基本の配色ルールを解説
配色ルールを理解すると、ツールの活用効果が倍増します。
以下では、専門用語を使わずに初心者でも理解しやすいよう、5つの基本ルールを解説します。
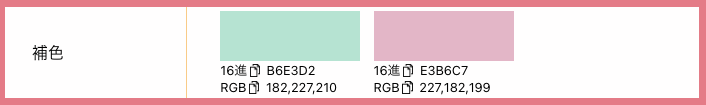
補色:目を引く組み合わせ

補色は、色相環で正反対に位置する色を指します。
例えば、ライトグリーンの補色は赤系の色です。
この組み合わせは強いコントラストを生むため、目立たせたい部分(ボタンやCTAなど)に使うと効果的です。
活用例:
ライトグリーンを背景に、補色の赤をボタンに使用。視認性が高まり、クリック率向上が期待できます。
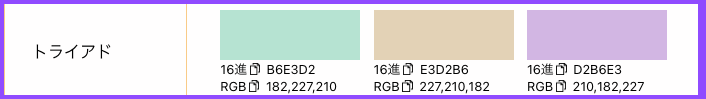
トライアド:バランスの取れたカラフルな配色

トライアドは、色相環で正三角形を描く位置にある3色を使います。
ライトグリーンの場合、オレンジとパープルがトライアドに該当します。これにより、カラフルで活気のあるデザインが作れます。
活用例:
ライトグリーンの背景に、オレンジのアイコンとパープルのテキストを配置。遊び心のある印象を与えます。
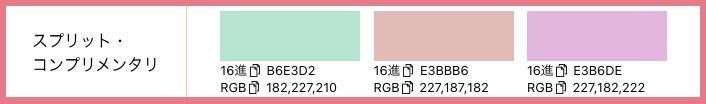
スプリット・コンプリメンタリ:調和とアクセントの両立

スプリット・コンプリメンタリは、補色の両隣に位置する2色を選ぶ方法です。
柔らかいけれど個性のある配色が可能です。
活用例:
ライトグリーンの補色(赤)の両隣、黄色と薄いピンクを使用。優しく調和の取れたデザインに仕上がります。
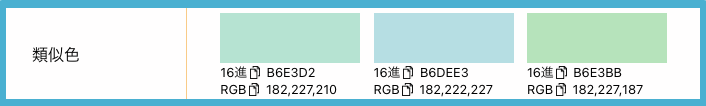
類似色:自然でまとまりのある印象

類似色は、色相環で隣り合う色を使います。
ライトグリーンの場合、緑やライトブルーが該当します。全体に統一感を持たせたいときに最適です。
活用例:
背景にライトグリーン、ヘッダーにライトブルーを使用。リラックスした雰囲気を演出します。
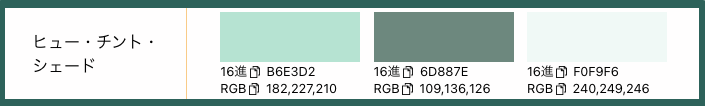
ヒュー・チント・シェード:奥行きのあるデザイン

ヒュー(色相)、チント(明るい色調)、シェード(暗い色調)を組み合わせる方法です。
1つの色でも、濃淡を使い分けることでデザインに深みを持たせることができます。
活用例:
ライトグリーンを基に、薄いグリーンを背景に、濃いグリーンをテキストに使う。シンプルながらも奥行きを感じるデザインに。
具体的な配色例:ライトグリーンの活用シーン
ここまで紹介した配色ルールを基に、「さくさく決める 配色サイト」を使った具体例を挙げます。
- 補色で強調:ライトグリーンの背景に赤いボタンを配置。視認性が高まり、アクションを促すデザインに。
- トライアドで遊び心:ライトグリーン、オレンジ、パープルを使い、楽しい印象を演出。
- スプリット・コンプリメンタリで調和:ライトグリーンに黄色と薄いピンクを組み合わせ、柔らかい雰囲気を作る。
まとめ:配色でデザインをもっと楽しく!
配色は、デザインの印象を左右する重要な要素です。
今回紹介した「さくさく決める 配色サイト」や「ColorPick Eyedropper」、さらに基本的な配色ルールを活用すれば、初心者でもプロ並みの配色を実現できます。
まずは、ベースカラーを決めて配色サイトで相性の良い色を選び、基本ルールを活かしたデザインを作りましょう。
これらの方法を試して、あなたのデザイン作業をより楽しく効率的にしてください!








コメント